「アフィリエイト」「情報起業」「あなたの趣味など」・・・とにかく何をするにせよ、必ず必要になるのはホームページです。
ネットでは言葉で伝えることはできませんから、あなたのサイトの雰囲気、見た目で訪問者を釘付けさせる必要があります。
どんなレイアウトにして、メインカラーを決めて、コンテンツを決めて・・・
大抵の方は、ネットに公開する情報(アフィリエイトや情報商材など)はあるのにそれを公開するホームページを作成するのに1ヶ月は掛かると思います。
私も、アフィリエイトをしたくて、ホームページを作りました。
トップページ(インデックスページ)を1ページ作るのに、約1ヶ月掛かりました。
そのときの私の正直な気持ちです。
あなたは、どうでしょうか?私と同じ気持ちだと思います。
中には、ブログを使う方もいますが、私は自分で気に入ったメインカラーで、サブページごとに違ったレイアウトやデザインにしたかったことと、一生使えるものなので、レイアウトやカラーも変更しやすいホームページを作りたかったのです。
サイトのカテゴリーごとに、それに合った位置に画像を表示し、それに合った色合いを使う。もちろんレイアウトも変えられる。
こんな世界に1つだけのWEBサイトが欲しかったので、どうしても自分で作成したホームページが必要でした。
実は、ホームページを作るとき、気をつけなければならないのは、見た目だけではないのです。
検索されたときに、上位に食い込まなければ意味がありません。作成時間が無駄になります。
訪問客に不快感(表示が遅い)を与えないようなサイトを作らなければいけません。
スタイルシートを使うことで<BODY>内のHTMLソースがとても軽くなっています。
HTMLの手直し、記事の追加など行うときも、ソースがスッキリしているのでとてもやりやすくなっています。
また、「データが軽い」ということは、検索ロボットのスパイダーが読みやすいWebサイトということです。
「表示速度が速い」ということは、Webサイトを訪れた方が、サイト内を見て回るときストレスを感じないということです。
表示速度が遅いと、見ること自体が嫌になってしまいます(私の経験から)。
もし、分かりにくいことがあっても、色々なページをクリックして回れるので、トップページだけで閲覧が終わるようなことが少なくなります。
ここまでは、どこにでもあるような内容ですが、ここからが違います。
各テンプレートに「マニュアル」を付けてあります。
マニュアルには「表示のイメージ」と、それを表示させるための「HTMLソース」が書かれています。
表示させたいイメージのHTMLソースをコピーして表示させたい場所に貼るだけで、あっという間にテキスト部が完成します。
あとは、イメージ画像やテキストを書くだけです。
①表示したいイメージを選ぶ

↓
②HTMLソースをコピーして、貼り付けする。
↓
③テキストを編集する。
上は、例の1つですが、たった4行で表示イメージが作成できます。
ですから、編集がとても楽であり、<BODY>内のHTMLソースがとても軽く、スッキリしています。
もちろん、マニュアルには自分でカラーなど変更できるように、スタイルシートの説明も書かれています。
例えば、スタイルシートのテキストタイトルの色の部分を変更するだけで、トップページからサブページまで全てのテキストタイトルの色が変更されます。
だから、余分なHTMLコードが少なく、デザインの変更が楽なのです。
このような団体を知っていますか?
「The World Wide Web Consortium」、略して「W3C」と呼ばれています。
これは、Webの標準化団体で、HTML, XML, XHTML, CSS, PNGなどの規格をとりまとめている団体です。
それに関連したサイトで「W3C準拠の推奨」というサイトがあります。
そのサイトに「HTMLの文法」を採点してくれるページがあります。
そこで、テンプレートの文法を採点をしてもらったところ「100点満点」でした。
また、このW3C準拠に基づいてHTMLを作成してあるので、SEO対策の効果にもなっています。
簡単にまとめると、
- <BODY>以下のHTMLソースが軽い。余分なHTMLコードが無い。
- 検索ロボットが読みやすい構造。
- HTMLソースがスッキリしている。
- テキスト編集がとてもラク
- マニュアルにある、表示イメージのHTMLソースをコピーして貼り付けするだけで、オリジナルホームページが完成
- CSSを使ってデザインの変更がとてもラク。全てのページを一括変更。
- W3C準拠で文法が100点満点。
- SEO対策の効果にもなっている。
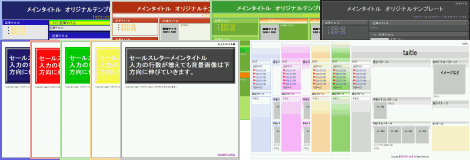
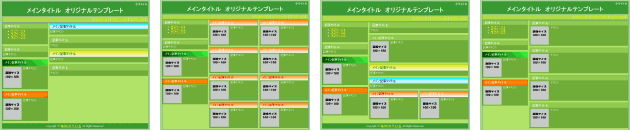
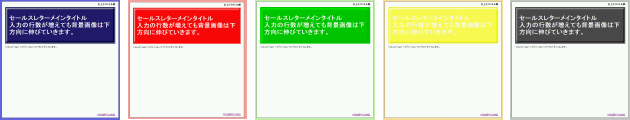
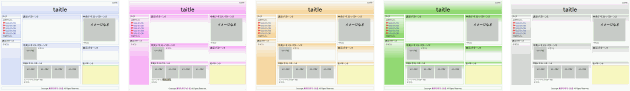
このような「こだわり」で作ったテンプレートがこちらになります。








イメージは初期設定です。

②フォントスタイル

③表
スタイル1

スタイル2

スタイル3

スタイル4

④申し込みボタン

⑤カウントダウンタイマー(こちらは、無料作成サイトの紹介となります。)



このこだわりの合計27枚のテンプレートを是非お使いください。
さて、
「ホームページの作成がコピーと貼り付けにより時間がかなり短縮」「HTMLの文法100点」「余分なHTMLコードも無く」「編集がとてもラク」「SEO対策にもなっている。」しかも、そのテンプレートが合計27ページ。
この豪華なテンプレートの価格はいくらだと思いますか?
スタイルシート(CSS)とコンテンツを分離することにより、
HTMLデータの複雑、混雑を無くし、SEO対策にとても有利になっています。
それにより、データがかなり軽くなっており、表示速度、読み込み速度が早くなっています。
マニュアルの中にある、HTMLコードをコピーして貼り付けするだけでホームページが完成します。
しかもHTMLの文法は100点満点です。
SEO対策されたホームページが簡単にでき、作成時間がギュッと短縮できるテンプレートです。
ダウンロードなので、もちろん返金、返品はできません。
今回この合計27枚のテンプレートを、12,800円でおわけします。
- ホームページ編集ソフトが必要となります。
- お使いのホームページ編集ソフトで編集画面を見たとき、レイアウトがズレて表示される場合があります。必ず表示プレビューで確認してください。
- テンプレートは「ホームページビルダー」と無料ダウンロードツール「Crescent Eve」で作成しました。
- 私はプロではありません。
冒頭でも書いたとおり、「私がやりたいことはホームページの作成じゃない!」という単純な考えから、 アフィリエイター向けのテンプレートを作りました。
作成途中で、WWWで利用される技術の標準化を進める「W3C」という団体を知り、それに基づいてホームページを作成していきました。
もちろん、テンプレートも「W3C」に基づいて作成しています。
CSS(スタイルシート)を利用し、作成したサイトのスタイルを一元管理して見栄えを整えることで、ホームページ作成の時間がギュッと短縮されます。
最初はテンプレートだけで販売しようと考えましたが、「オリジナルが作れないテンプレートは誰も望んでいないのでは?」と考えました。
実はマニュアルは後から追加して作成しました。
マニュアルに「表示されるイメージ」と「HTMLコード」を載せることで「コピー&貼り付け」でサクサクとホームページが完成するように仕上げました。
先ほども書いたとおり、見栄えはCSSにより一括管理されているので、余分なコードが省かれています。
HTMLが複雑でないので、テキストの編集も容易にでき、検索エンジンのクローラーも読み取りやすく、表示速度も速いです。
これが、SEO対策にもなっています。
これからアフィリエイトを始める方、新しいホームページを持ちたい方に使ってもらいたいと考えています。
では、またどこかでお会いしましょう。